Produktový blok slouží k zobrazování produktů s popisky, obrázky, cenami a dalšími údaji načítanými automaticky z datového zdroje vašeho webu, typicky e-shopu. Boldem nabízí celou řadu předdefinovaných šablonových bloků k zobrazování produktů, které však nemusejí svým formátem či rozložením jednotlivých prvků vyhovovat všem.
Proto máte možnost si vytvořit vlastní produktový blok, upravit si jej dle svých představ a následně ho snadno aplikovat do svých chytrých šablon.
Předpoklady
- Účet v aplikaci Boldem s plně ověřenou doménou a tarifem E-mailing.
- Datový zdroj přidaný do Boldem v Nastavení/Datové zdroje.
- Chytrá šablona, do které vlastní produktový blok vložíte.
Vytvoření vlastního produktového bloku
Existují dva způsoby, jak si můžete vytvořit vlastní produktový blok. Buď si jej vyberete a uložíte z existující šablony, nebo vytvoříte nový v nastavení.
Vytvoření vlastního produktového bloku z existující šablony
Vlastní produktový blok nedoporučujeme vytvářet na základě předdefinovaného bloku, který je součástí základní nabídky v Boldem, jelikož jeho upravitelnost je omezená. V ideálním případě si nejprve vytvořte blok podle sebe tak, jak chcete, aby se zákazníkům zobrazoval a poté jej uložte jako produktový blok dle postupu níže.
- V aplikaci Boldem přejděte do Šablony a otevřete šablonu, ze které chcete šablonový blok zkopírovat.
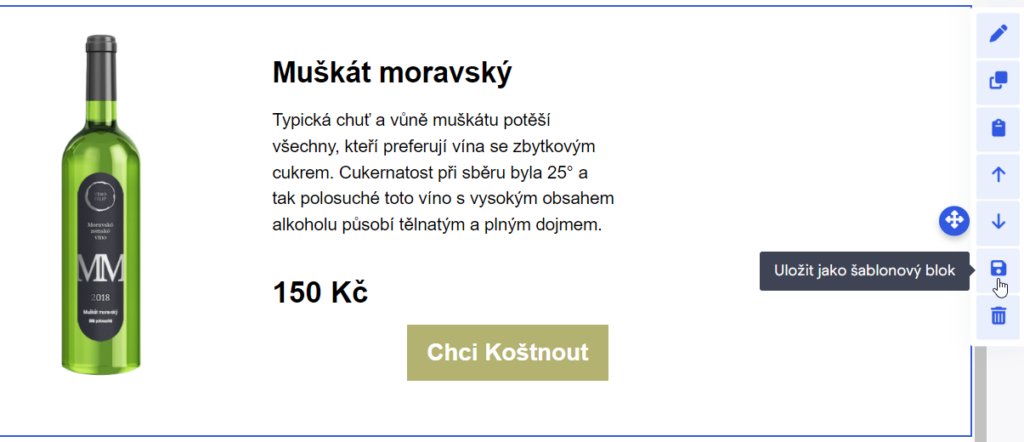
- Vyberte blok, který chcete uložit, najeďte myší na jeho pravý okraj a z kontextové nabídky vyberte ikonu diskety 💾.

- Zobrazí se dialog k uložení. Zadejte název bloku pro vaši identifikaci a klikněte na Uložit.
- Nyní je potřeba šablonový blok nastavit jako produktový a upravit jeho obsah tak, aby se místo statického textu do bloku dosazoval obsah, který se bude načítat z vašeho datového zdroje. Pokračujte kapitolou Úprava a nastavení vlastního produktového bloku níže.
Vytvoření vlastního produktového bloku v nastavení
- V aplikaci Boldem přejděte do Nastavení a vyberte Šablonové bloky.
- Klikněte na Nový šablonový blok a z rozevírací nabídky vyberte Vytvořit blok pro chytré šablony.
- Vložte požadované prvky a sestavte si vlastní produktový blok tak, jak chcete, aby vypadal.
- Nyní je potřeba šablonový blok nastavit jako produktový a upravit jeho obsah tak, aby se místo statického textu do bloku dosazoval obsah, který se bude načítat z vašeho datového zdroje. Pokračujte kapitolou Úprava a nastavení vlastního produktového bloku níže.
Úprava a nastavení vlastního produktového bloku
Před prvním použitím je zapotřebí změnit typ bloku na Produktový a aktualizovat jeho obsah tak, aby se do něj data načítala dynamicky.
- Přejděte do Nastavení a vyberte Šablonové bloky.
- Klikněte na název produktového bloku, který jste si dříve uložili, abyste ho otevřeli k úpravám.
- Aby se do bloku správně načítaly údaje z datového zdroje, je zapotřebí jej nastavit jako Produktový blok.
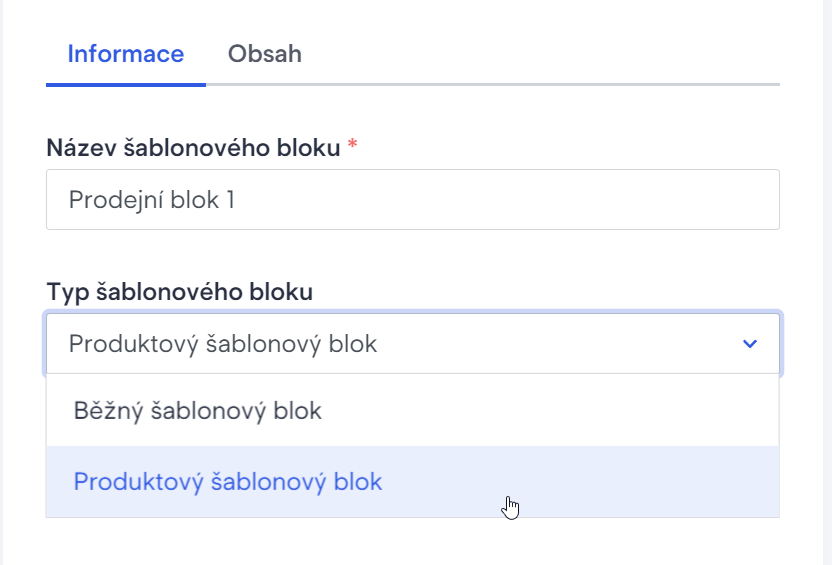
- Na kartě Informace vyberte z rozevírací nabídky Typ šablonového bloku položku Produktový šablonový blok.

Nyní je potřeba upravit samotný obsah šablonového bloku tak, aby se místo statického textu do bloku dosazoval obsah, který se bude načítat z vašeho datového zdroje (nebo z propojeného webu s datovým zdrojem, jako je například Shoptet, nebo Upgates).
Pro práci s proměnnými se v Boldem používá skriptovací jazyk Scriban, pomocí kterého můžete jednotlivé výrazy rozšířit o příkazy, jako je například zkrácení delšího textu, přeformátování čísla a podobně. Podrobnosti o jazyce Scriban a jeho použití naleznete v oficiální dokumentaci.
K nahrazení jednotlivých prvků obsahu v produktovém bloku použijeme výrazy (proměnné) z datového modelu ProductFeedItemModel:
{
"productFeedItemId": 601126,
"dataSourceId": 72,
"itemExternalId": "653901",
"itemGroupId": null,
"name": "Kuchyně ",
"description": "",
"url": "",
"imgUrl": "",
"category": "3D Vizualizace",
"price": 46999,
"oldPrice": null,
"manufacturer": "Nábytek",
"availability": null,
"delivery": null,
"created": "2023-04-01T04:14:28.347Z",
"updated": "2023-04-01T04:14:28.347Z",
"priceSaleText": null,
"customFields": {},
"currency": null,
"accessoryIds": null
}V našem vzorovém vlastním produktovém bloku si nahradíme jednotlivé prvky takto:
╔═════════════════╦═════════════════════════╦═══════════════════════════════════════════════════╗
║Nahrazovaný prvek║ Výraz (proměnná) ║ Příklad možného rozšíření ║
╚═════════════════╩═════════════════════════╩═══════════════════════════════════════════════════╝
│Název produktu │ {{product.name}} │ │
├─────────────────┼─────────────────────────┼───────────────────────────────────────────────────┤
│Popis produktu │ {{product.description}} │ {{product.description | string.truncate 250 '…'}} │
├─────────────────┼─────────────────────────┼───────────────────────────────────────────────────┤
│Alternativní │ {{product.name}} │ │
│popisek │ │ │
├─────────────────┼─────────────────────────┼───────────────────────────────────────────────────┤
│Cena produktu │ {{product.price}} Kč │ {{product.price | math.format 'N0'}} Kč │
├─────────────────┼─────────────────────────┼───────────────────────────────────────────────────┤
│Původní cena │ {{product.oldPrice}} Kč │ {{product.oldPrice | math.format 'N0'}} Kč │
│produktu │ │ │
├─────────────────┼─────────────────────────┼───────────────────────────────────────────────────┤
│Adresa URL │ {{product.imgUrl}} │ │
│obrázku │ │ │
├─────────────────┼─────────────────────────┼───────────────────────────────────────────────────┤
│Odkaz obrázku │ {{product.url}} │ │
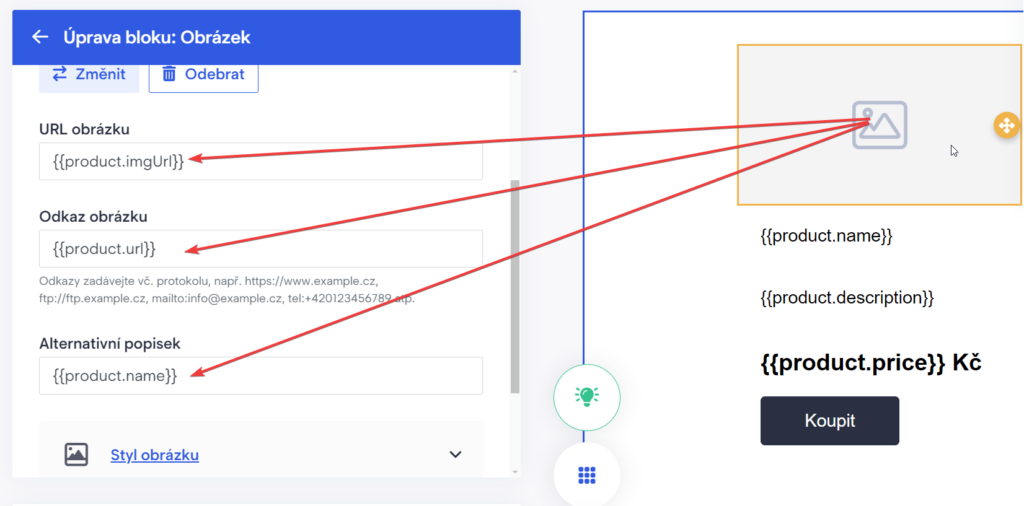
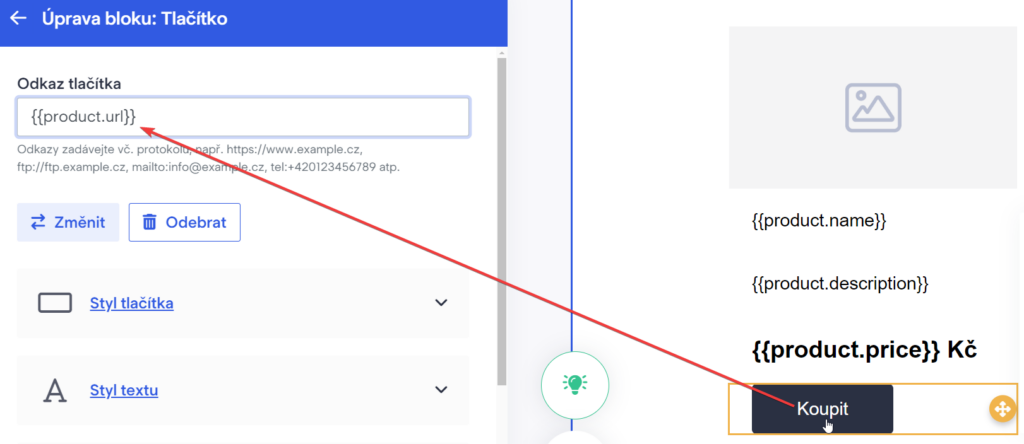
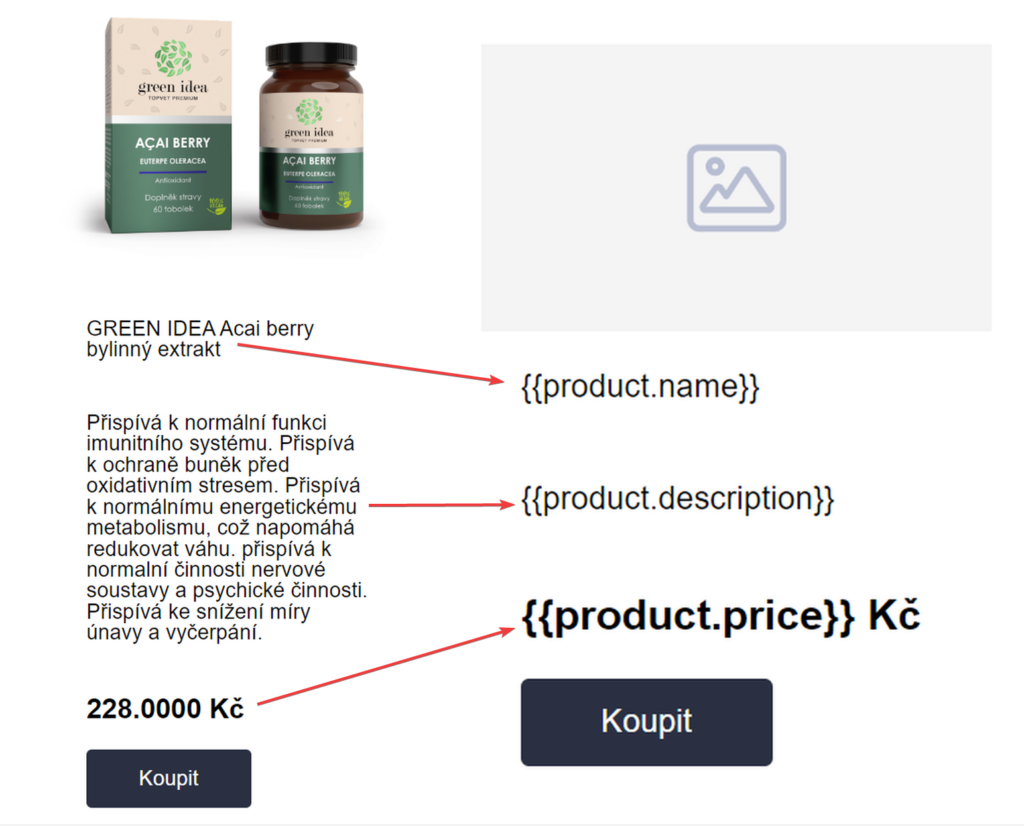
└─────────────────┴─────────────────────────┴───────────────────────────────────────────────────┘Postupně klikněte do míst, kde chcete nahradit název produktu, popis produktu, cenu produktu a další prvky, které ve svém bloku používáte, a vložte místo konkrétní hodnoty výraz (proměnnou) dle tabulky výše. Příklady:



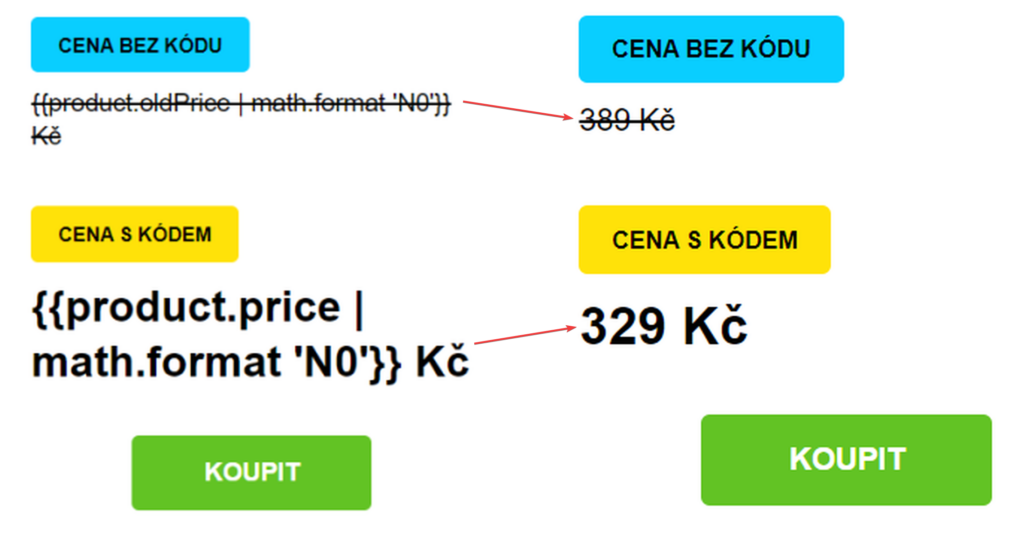
Dalším příkladem použití může být zobrazení cen při použití slevového kódu a bez něj. V níže uvedeném příkladu se změnou formátu čísla bez desetinných míst.

Jakmile proces nahrazování dokončíte, šablonový blok uložte.
Použití vlastního produktového bloku
Takto vytvořený vlastní produktový blok je nyní potřeba vložit do šablony, kde chcete jeho obsah zobrazovat.
- Přejděte do části Šablony a klikněte na šablonu, do které chcete vlastní produktový blok vložit.
- Klikněte na ikonu ᎒᎒᎒ k zobrazení obsahových bloků.
- V nabídce vlevo vyberte kartu Uložené.
- V seznamu bloků byste měli vidět svůj vytvořený vlastní produktový blok. Přetáhněte jej do plátna vpravo tam, kde chcete, aby se zobrazoval.
- Klikněte do prázdného místa vloženého bloku a v levé nabídce zvolte kartu Výběr produktu.
- Z nabízených produktů vyberte požadovaný produkt, aby se jeho obsah zobrazil ve vašem bloku.
- Pokud má váš blok více míst k vložení produktu, opakujte výběr znovu výběrem dalšího produktu.
Pokročilé formátování vlastních produktových bloků
Kromě tradičních formátovacích prvků, jako jsou velikost a typ písma, zvýraznění a podobně, nabízí Boldem také možnost automaticky vyrovnat výšku jednotlivých bloků, přizpůsobit bloky mobilnímu zobrazení, nebo použít vlastní styly CSS. Podrobnosti o jednotlivých možnostech najdete níže.
Vyrovnání výšky vlastních produktových bloků
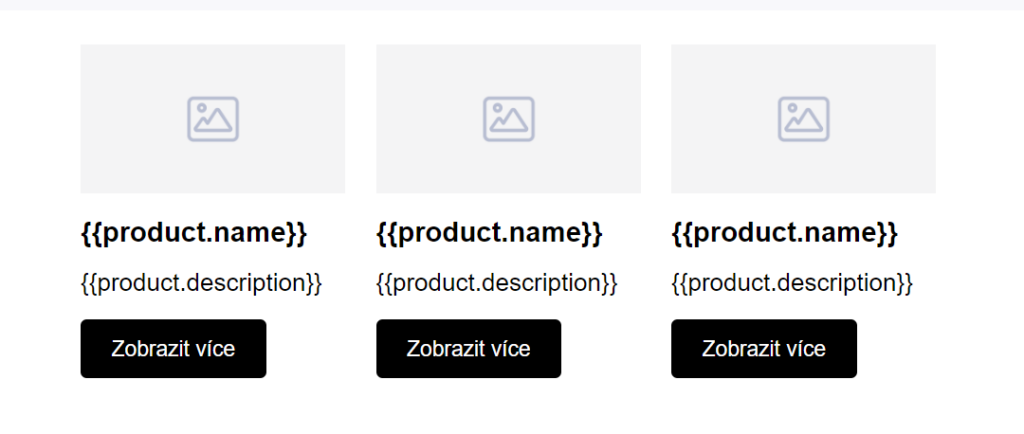
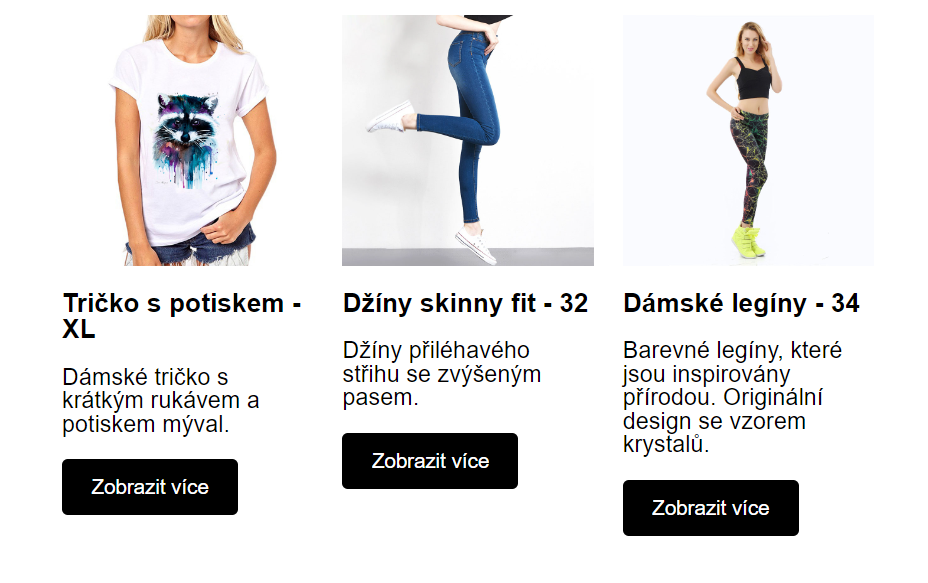
Mějme jako příklad produktový blok, pomocí kterého chceme zobrazit produkty ve třech sloupcích, kde chceme obsah vyrovnat do stejné výšky. Toto vyrovnání nastavíme až v cílové šabloně, do které vlastní blok vložíme. Příklad vlastního produktového bloku v nastavení:

Jakmile tento blok vložíme do šablony a naimportujeme produkty, zobrazí se jejich obsah podobně jako v našem případě, jelikož názvy produktů ani popisy obvykle nebývají stejně dlouhé:

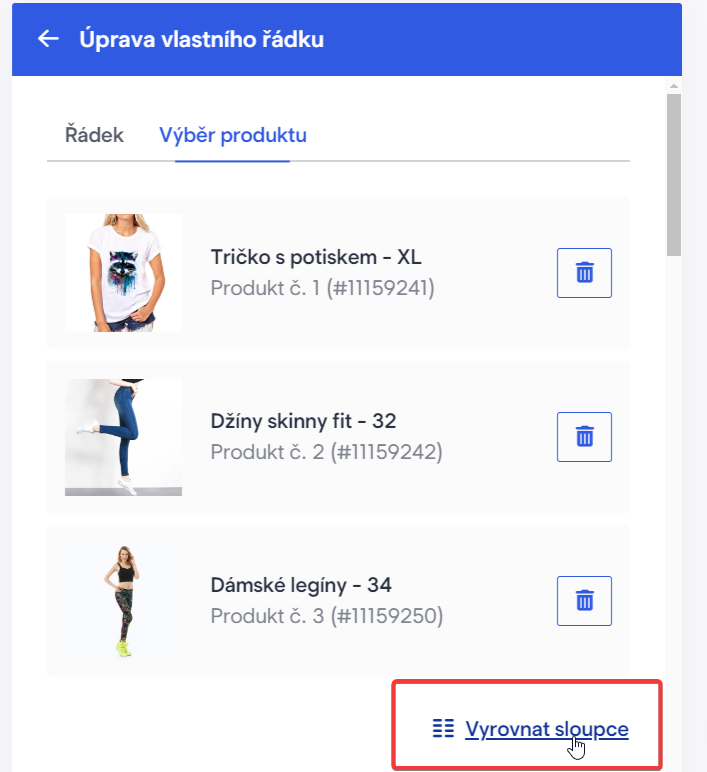
Chcete-li jednotlivé popisy a nadpisy zboží spolu s tlačítky vyrovnat do roviny, stačí kliknout do prázdného místa řádku, aby se otevřel dialog Úprava vlastního řádku a na kartě Výběr produktu kliknout na položku Vyrovnat sloupce.

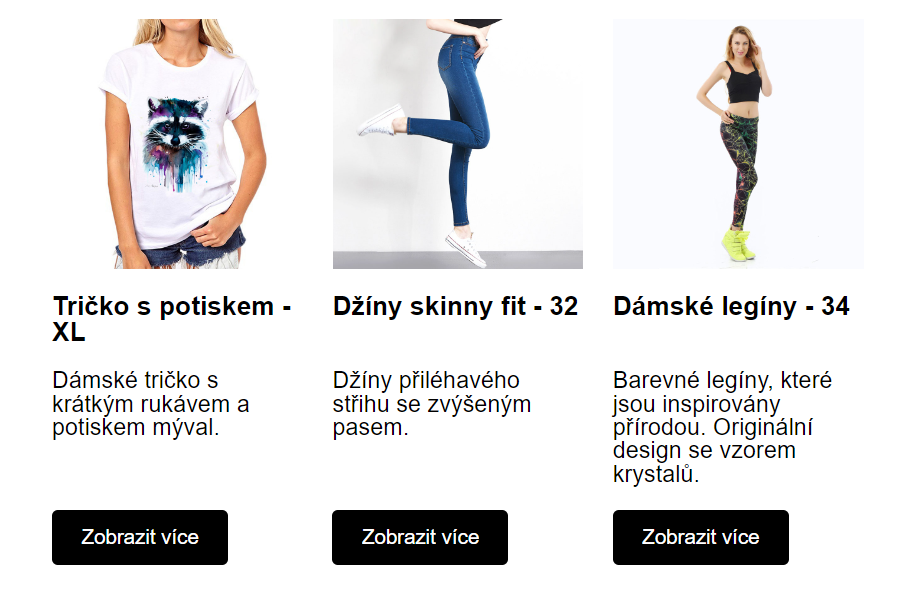
Výsledkem budou automaticky vyrovnané prvky:

Automatické vyrovnání bude fungovat správně pouze v případě, že má každý sloupec stejný počet prvků – tj. v našem případě vždy 1 nadpis, 1 popis a 1 tlačítko.
Přizpůsobení produktových bloků mobilnímu zobrazení
Pokud na vlastní produktový blok použijete funkci Vyrovnat sloupce, jak je popsáno v předchozí kapitole, dojde ve sloupcích k přidání mezer. Tyto mezery nemusejí v mobilním zobrazení vypadat zcela ideálně, neboť v mobilních zařízeních se sloupce typicky skládají za sebe. V takovém případě máte možnost jednotlivým blokům nastavit třídy CSS, které jsou platné pouze pro menší obrazovky, a přizpůsobit tak zobrazení na mobilních zařízeních.
Postup přidání třídy na úrovni bloku:
- Klikněte na požadovaný blok.
- Vyberte Styl bloku.
- Do pole Vlastní třída CSS zadejte třídu CSS.
Doporučené výchozí třídy pro zobrazení produktových bloků na mobilních zařízeních jsou tyto:
- product-image – třída CSS pro obrázky,
- product-title – třída CSS pro nadpisy,
- product-description – třída CSS pro popisy,
- product-button – třída CSS pro tlačítka.
Bloky s těmito třídami se v mobilním zobrazení automaticky přizpůsobí a potlačí mezery, které se v desktopovém zobrazení používají k vyrovnání jednotlivých bloků.
Velikost mezery mezi prvky si můžete změnit v nastavení šablony:
- Klikněte na ikonu ⚙️, vyberte kartu Nastavení -> Globální styl produktů.
- Do pole Výchozí odsazení prvků bloku produktu na mobilu zadejte hodnotu v pixelech. Chcete-li například mezeru o velikosti 16 pixelů, zadejte číslo 16.
Použití vlastních stylů CSS
Kromě předdefinovaných stylů CSS můžete pro bloky použít také vlastní styl CSS:
- Klikněte na požadovaný blok.
- Vyberte Styl bloku.
- Do pole Vlastní třída CSS zadejte název vlastní třídy CSS, např. moje-vlastni-trida.
- Klikněte na ikonu ⚙️, vyberte kartu Nastavení -> Vlastní styly.
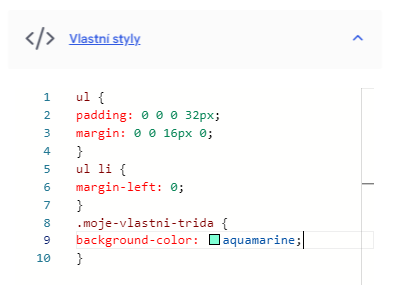
- Na konec seznamu zadejte vlastní styl CSS, příklad:

Pokud budete chtít, aby se styl použil pouze pro mobilní zařízení, použijte tento kód:
@media only screen and (max-width:510px) {
.moje-vlastni-trida {
background-color: aquamarine;
}}Pokud budete chtít, aby se styl použil pro všechna zařízení, použijte tento kód:
.moje-vlastni-trida {
background-color: aquamarine;
}Omezení a doporučení
Doporučujeme výslednou šablonu vždy důkladně otestovat, protože ne každý e-mailový prohlížeč zobrazí obsah stejně. Jsou známá například tato omezení:
- Outlook: Při zobrazení v Outlooku může docházet k zalomení textu u spojovníků a ignorování nastavení vlastnosti line-height, což může narušit vyrovnání bloků.
- Odsazení v e-mailových aplikacích: Některé aplikace k prohlížení e-mailů nepočítají odsazení (tzv. margin a padding) stejně, což může také narušit vyrovnání. Pokud se tedy rozhodnete pro odsazení bloků, doporučujeme ho používat co nejméně, anebo důkladně otestovat výsledek na nejběžnějších e-mailových prohlížečích vašich zákazníků.
- Odsazení doporučujeme nastavovat pouze na úrovni sloupců, a nikoli na úrovni bloku.