Aby se vám do aplikace Boldem správně načítaly údaje z vašeho webu (e-shopu či jiného systému), je zapotřebí si web přidat v části Nastavení/weby a na stránky svého webu vložit speciální kód. Obdobně lze kód vložit i pomocí Google Tag Manageru.
Pokud váš web provozujete na platformě Shoptet, Upgates, nebo Rocketoo, použijte k propojení níže uvedené postupy:
- Propojení Boldem s e-shopem na platformě Upgates
- Propojení Boldem s e-shopem na platformě Shoptet
- Propojení Boldem s e-shopem na platformě Rocketoo
Funkce sledování aktivity na webu je součástí tarifu E-mailing. Pokud využíváte některý ze starších tarifů, kontaktujte našeho obchodního zástupce.
Jak propojit web s účtem Boldem
Abyste mohli sledovat aktivitu vašich příjemců na webu v účtu Boldem, zobrazovat na vašem webu sběrné formuláře, případně do účtu Boldem přenášet další data, je zapotřebí provést propojení s Boldem.
- Přihlaste se do aplikace Boldem.
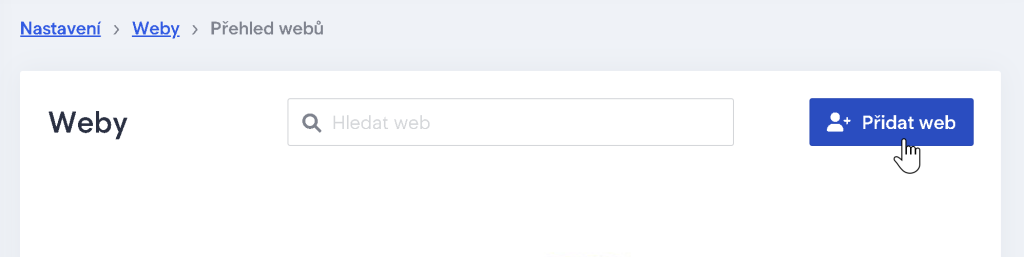
- V levé nabídce vyberte Nastavení a klikněte na položku Weby.
- V pravé části dialogu klikněte na Přidat web.

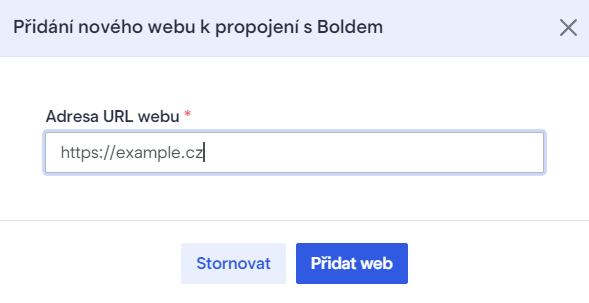
- Zadejte adresu URL domény vašeho webu a klikněte na tlačítko Vytvořit web.
Důležité: Zadávejte pouze základní doménu vašeho webu, bez ohledu na to, kam nakonec sledovací kód umístíte. Pokud tedy kód umístíte např. na adrese https://www.example.com/eshop/, do pole URL webu zadejte pouze samotnou doménu https://www.example.com bez přidané cesty.

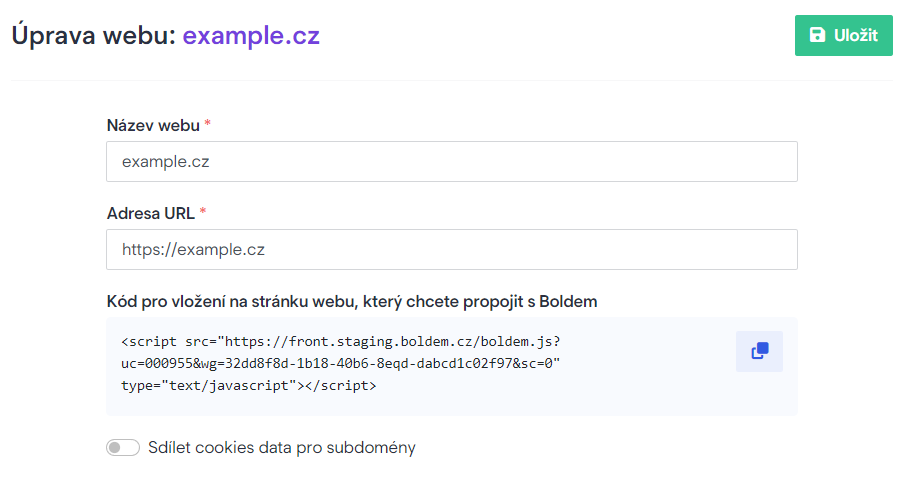
- Zobrazí se kód, který si zkopírujte do schránky buď kliknutím na ikonu kopírování, nebo po ručním označení.

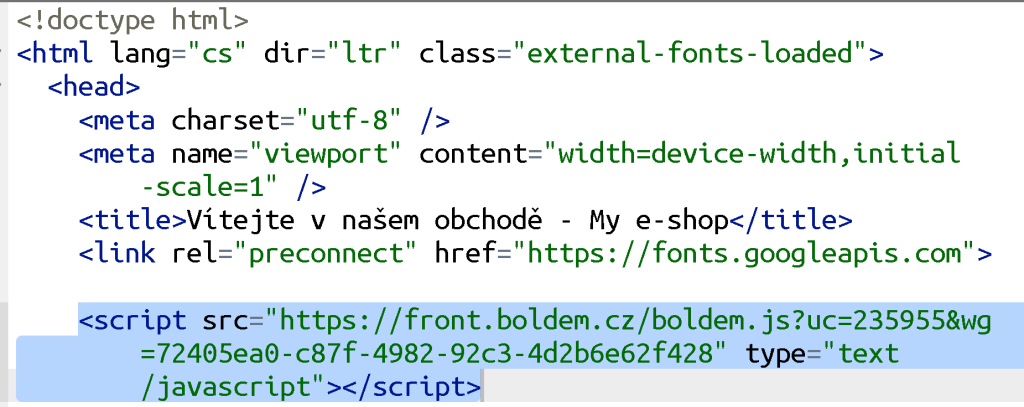
- Kód vložte na svůj web do stránek, na kterých chcete sledovat aktivitu návštěvníků, nebo zobrazovat formuláře. V ideálním případě byste kód měli vložit do hlavičky stránky.

Jak začít přenášet data z webu do Boldem?
Abyste mohli sledovat aktivitu příjemců na svém webu a pracovat s dalšími daty, je zapotřebí vložit do stránek kód ve skriptovacím jazyce JavaScript. Níže přinášíme přehled možností implementace volání po úspěšné inicializaci trackovacího kódu:
Inicializace a volání metod ihned po úspěšném dokončení inicializace
Varianta A – konfigurační objekt
<script type="text/javascript">
window["BoldemConfig"] = {
onLoad: function() {
<!-- vaše logika, která se spustí po úspěšné inicializaci trackovacího kódu Boldem -->
}
}
</script>
<script src="https://front.boldem.cz/boldem.js?uc=XXXXXX&wg=XXXXXX-XXXXX-XXXX-XXXX" type="text/javascript"></script>do window[„BoldemConfig“] lze přiřadit objekt, který má následující vlastnosti:
interface BoldemConfig {
debug?: boolean, // zapne detailní logování do konzole pro vývojáře
autoStart: boolean, // určuje, zda-li má být trackování spuštěno ihned po načtení kódu. Výchozí: true
onLoad?: () => void, // funkce, která se spustí ihned po úspěšné inicializaci trackovacího kódu
skipTrackPageView?: boolean // vypne automatické trackování navštívených stránek
}
Varianta B – poslouchání události typu „BoldemReady“
<script type="text/javascript">
document.addEventListener("BoldemReady", ()=> {
<!-- vaše logika, která se spustí po úspěšné inicializaci trackovacího kódu Boldem -->
}
</script>
<script src="https://front.boldem.cz/boldem.js?uc=XXXXXX&wg=XXXXXX-XXXXX-XXXX-XXXX" type="text/javascript"></script>
Varianta C – žádná akce po inicializaci
V případě, že nechcete provádět žádnou akci ihned po inicializaci trackovacího kódu, není potřeba trackovací kód nijak konfigurovat. Stačí jej pouze vložit do stránky ve znění, které máte uvedeno ve Vašem účtu Boldem, sekce Nastavení -> Weby a následně volat jeho metody (které jsou popsány níže) dle potřeby ve chvíli, kdy potřebujete.
<script src="https://front.boldem.cz/boldem.js?uc=XXXXXX&wg=XXXXXX-XXXXX-XXXX-XXXX" type="text/javascript"></script>Nedaří se mi přenášet data do Boldem, co mohu dělat?
Níže naleznete seznam kroků, podle kterých postupovat, pokud se Vám nedaří zasílat data do Boldem pomocí trackovacího kódu:
- Zkontrolujte, zda-li se správně trackovací kód vkládá do obsahu stránky Vašeho webu
- Zkontrolujte, zda-li se parametry „uc“ a „wg“ ve zdroji tagu <script> shodují s údaji, které máte uvedeny ve svém účtu Boldem, sekce Nastavení -> Weby
- Pomocí nástrojů pro vývojáře ve Vašem prohlížeči (jak otevřít nástroj pro vývojáře) zkontrolujte, zda-li v sekci „Konzole“ nedochází k chybám
- Obohaťe URL adresu, na které se nacházíte o query string parametr „debug“. Příklad: máte otevřenou stránku https://boldem.cz -> v adresním řádku tedy změníte adresu na https://boldem.cz?debug=1. Následně zopakujete předchozí krok a zkontrolujete, zda-li nedochází v konzoli nástroje pro vývojáře k chybám
V případě, že pomocí výše uvedených kroků narazíte na chybu, kterou nejste schopni odstranit, kontaktujte nás.
Jak zkombinovat trackovací kód s cookies lištou na mém webu?
Pokud chcete zahájit trackování až po potvrzení souhlasu se zpracováním cookies návštěvníkem, je potřeba v konfiguračním objektu typu BoldemConfig nastavit property autoStart na hodnotu false. Definice objektu je uvedena výše.
Následně, po odsouhlasení cookies návštěvníkem, použijete následující metodu, čímž dojde k aktivaci trackovacího kód:
| Událost | Popis | Parametry |
|---|---|---|
| Boldem.start() | Aktivuje trackovací kód – ve výchozím nastavení skriptu (bez konfiguračního objektu) není potřeba tuto funkci volat |
Seznam dostupných metod
Níže naleznete seznam metod včetně přislušných parametrů a jejich typových definic. Volání je možné provést kdekoliv ve stránce. Toto volání bude do Boldem přeneseno automaticky až po úspěšně inicializaci trackovacího kódu.
Identifikace návštěvníka
| Událost | Popis | Parametry |
|---|---|---|
| Boldem.identifyVisitor(email) | Spáruje e-mailovou adresu s aktuálním návštěvníkem. | email – string – povinné (e-mailová adresa aktuálního návštěvníka) |
Příklad volání:
Boldem.identifyVisitor('jan.novak@boldem.cz');Aktualizace obsahu košíku
| Událost | Popis | Parametry |
|---|---|---|
| Boldem.updateCartContent(items, customFields?) | Odešle informaci o obsahu košíku. | – items – BoldemCartItem[] – povinné – pole položek v košíku (v případě prazdného košíku uveďte prázdné pole) – customFields – CustomFields – vlastní informace uložené u košíku, definice níže |
Definice objektu BoldemCartItem:
interface BoldemCartItem {
amount: number; // [povinné] Množství dané položky uvedené v košíku
name?: string;// Název produktu v košíku
url?: string; // Adresa URL produktu v košíku
code: string; // [povinné] Jednoznačný identifikátor produktu v košíku
productImageUrl?: string; // Adresa URL obrázku produktu v košíku
currency?: string; // Měna ceny produktu v košíku dle ISO 4217
price?: number | null; // Cena bez DPH za jednotku produktu v košíku
priceVat?: number | null; // Cena včetně DPH za jednotku produktu v košíku
category?: string; // Kategorie produktu v košíku
manufacturer?: string; // Výrobce produktu v košíku
variant?: string; // Varianta produktu v košíku
customFields?: CustomFields; // definice objektu uvedena níže
}Definice objektu CustomFields:
interface CustomFields {
customField1?: string;
customField2?: string;
customField3?: string;
customField4?: string;
customField5?: string;
}Příklad volání:
Boldem.updateCartContent([
{
"amount": 1,
"code": "1",
"name": "Proužky Accu-Chek Performa, 50 ks",
"price": 226.00,
"priceVat": 260.00,
"currency": "CZK",
"url": "https://www.zdravicobavi.cz/testovaci-prouzky-accu-chek-performa-p1",
"productImageUrl": "https://www.zdravicobavi.cz/product-images/snimek1_2.jpg",
"customFields": {"customField1": "vlastni pole polozky kosiku"},
},
{
"amount": 2,
"code": "1",
"name": "Inzulinové jehly QFINE 6 mm, 100 ks",
"price": 170.00,
"priceVat": 200.00,
"currency": "CZK",
"url": "https://www.zdravicobavi.cz/testovaci-prouzky-accu-chek-performa-p1",
"productImageUrl": "https://www.zdravicobavi.cz/product-images/snimek1_2.jpg"
}],
{"customField1": "vlastni pole kosiku"}
);
Dokončení objednávky
| Událost | Popis | Parametry |
|---|---|---|
| Boldem.orderFinished(orderId, email?, params?) | Odešle informaci o dokončení objednávky. | – orderId – string – povinný (jednoznačný identifikátor objednávky v e-shopu) – email – string – volitený (e-mailová adresa zákazníka) – params – object – volitelný (detailní informace o objednávce) |
Příklad volání:
Boldem.orderFinished('7917');
Boldem.orderFinished('7917', 'jan.novak@boldem.cz');
Boldem.orderFinished('7917', 'jan.novak@boldem.cz', {
'deliveryInfo': 'Osobní odběr',
'paymentInfo': 'Hotově',
'state': 'Nová',
'phone': '+420775123456'
});Vlastní událost na webu
| Událost | Popis | Parametry |
|---|---|---|
| Boldem.trackEvent(name, data) | Odešle informaci o vlastní události | – name – string – povinný (název vlastní události) – data – object – volitelný (vlastní data) |
Příklad volání:
Boldem.trackEvent('FormSent',
{
"firstName": "Jan",
"lastName": "Novák"
}
);